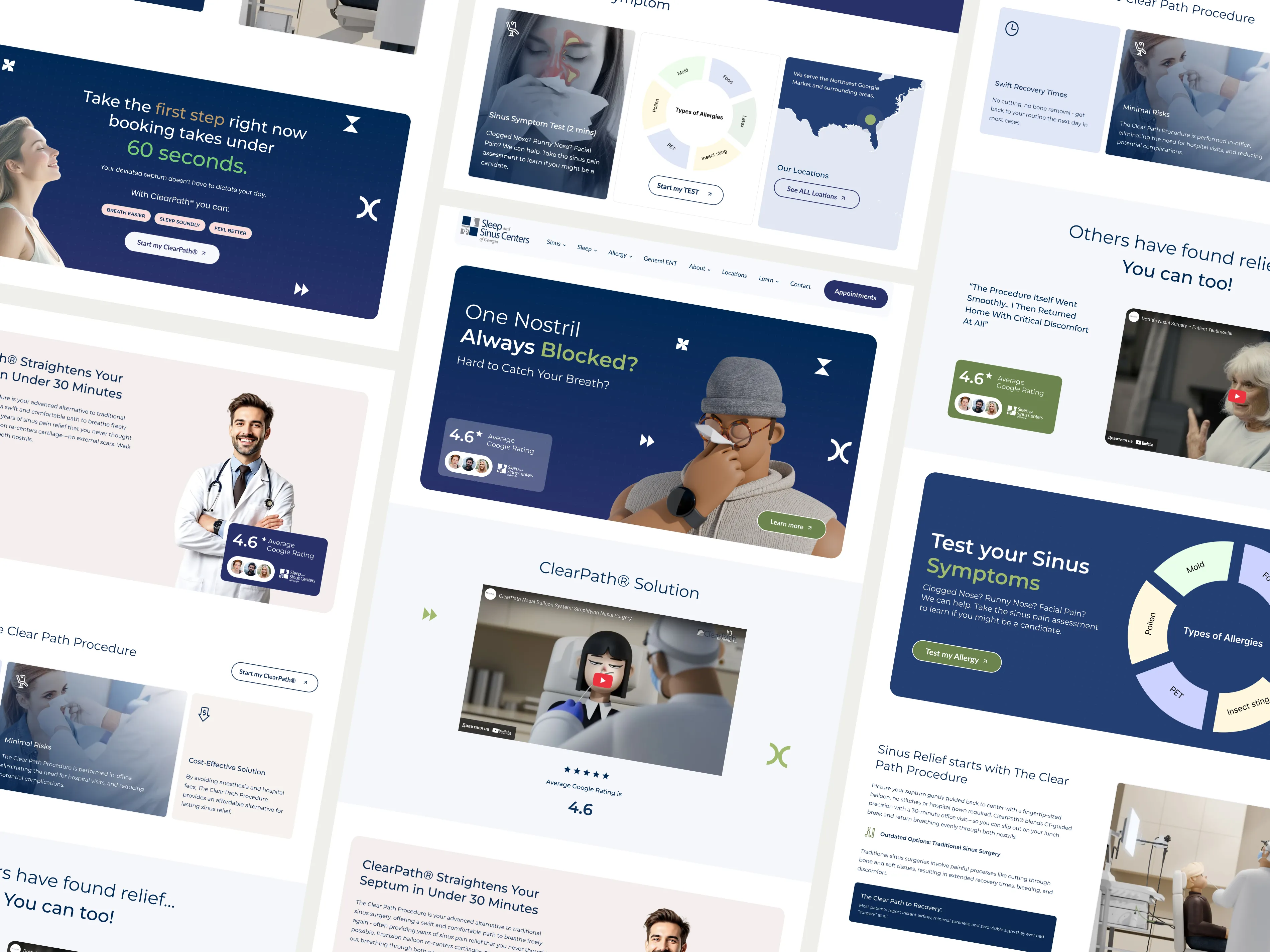
See How I Helped My Client Achieve Better Results
A real-life case study of a website redesign on CMS — optimized for growth, easy content management, and stronger SEO performance.
- Custom Design That Reflects Your Brand Unlike cookie-cutter templates, Webflow offers full creative freedom. I design websites tailored to your specific goals, ensuring a professional look that resonates with your audience.
- Clean, SEO-Friendly StructureWebflow’s built-in SEO capabilities allow me to create a well-structured website with:
- Clean, keyword-rich URLs for better search visibility.
- Logical internal linking to boost user navigation and page authority.
- Schema markup integration for enhanced search engine understanding.
- Responsive by DesignYour audience is using desktops, tablets, and smartphones. Every site I build is optimized for all screen sizes, ensuring a seamless experience no matter how visitors access it.
- CMS That Puts You in ControlWith Webflow’s powerful CMS, you can easily manage and update your content, from blog posts to product descriptions, without needing technical expertise.
Build a Website in Webflow for Healthcare Company with CMS: Expert Webflow Designer Guide
In the ever-evolving digital landscape, having a well-designed website is essential for any healthcare company. With the rise of telehealth and online patient engagement, a user-friendly and informative website can set a healthcare provider apart from the competition. This guide will walk you through the process of building a website in Webflow, specifically tailored for healthcare companies, utilizing the powerful CMS capabilities that Webflow offers.
Understanding Webflow: The Ideal Platform for Healthcare Websites
Webflow is a versatile web design tool that combines design, development, and content management into one platform. For healthcare companies, this means you can create a visually appealing site while ensuring that it is functional and easy to navigate. The platform's CMS capabilities allow for easy updates and management of content, which is crucial in the fast-paced healthcare environment. With the ability to manage everything from blog posts about health tips to detailed service descriptions, Webflow empowers healthcare providers to keep their audience informed and engaged with the latest information.

Can I Build an Company Website for $5000?
Yes, with Webflow CMS.
Webflow CMS is an ideal solution for any company looking to create a professional website within a $5000 budget. Here’s why:
- Dynamic Content Management: Easily manage and update products, services, and locations without needing a developer.
- Cost-Effective Design: Use affordable templates customized to meet your specific needs.
- SEO Optimization: Improve your site’s visibility with built-in SEO tools and features like Schema Markup.
- Scalability: Expand your website as your business grows without rebuilding or major technical adjustments.
Why Choose Webflow?
Webflow stands out for its ability to provide a seamless design experience without the need for extensive coding knowledge. This is particularly beneficial for healthcare companies that may not have dedicated IT teams. Additionally, Webflow's responsive design capabilities ensure that your website will look great on any device, which is vital as more patients access healthcare services via mobile. The platform also supports accessibility features, ensuring that all patients, including those with disabilities, can navigate your site with ease. This commitment to inclusivity not only enhances user experience but also aligns with the healthcare industry's focus on patient-centered care.
Key Features for Healthcare Websites
When building a healthcare website, certain features are essential. Webflow allows for the integration of appointment scheduling, patient portals, and even telehealth services directly into the site. Moreover, with its built-in SEO tools, Webflow helps ensure that your site is easily discoverable by potential patients searching for healthcare services online. The platform also supports custom forms, enabling healthcare providers to gather important patient information securely and efficiently. This can streamline the intake process, allowing for a smoother patient experience from the moment they visit your site.
Furthermore, Webflow's e-commerce capabilities can be particularly advantageous for healthcare organizations that offer products such as medical supplies or wellness products. By incorporating an online store, healthcare providers can expand their services and reach a broader audience. This not only enhances patient convenience but also opens up new revenue streams. Additionally, the ability to create dynamic content tailored to specific patient demographics can help healthcare providers deliver personalized experiences, ultimately fostering a stronger connection between the provider and the patient.
Planning Your Healthcare Website
Before diving into the design process, it's crucial to have a clear plan in place. This involves understanding your target audience, defining your website's goals, and outlining the content that will be featured. A well-thought-out plan will guide the design process and ensure that the final product meets the needs of both the healthcare provider and its patients.
Identifying Your Target Audience
Understanding who your website is for is the first step in the planning process. Are you targeting young families, seniors, or a specific demographic with particular health needs? Knowing your audience will influence the design, content, and functionality of the website. Conducting surveys or interviews can provide valuable insights into what your audience is looking for in a healthcare website.
Setting Clear Goals
What do you want your website to achieve? Whether it's increasing patient bookings, providing information about services, or enhancing patient engagement, setting clear goals will help shape the design and content strategy. Each page should serve a purpose and guide visitors toward taking action, whether that’s scheduling an appointment or signing up for a newsletter.
Designing Your Website in Webflow
With a solid plan in place, it’s time to start designing your website. Webflow’s intuitive interface allows for a high degree of customization, enabling you to create a site that reflects your brand and meets the needs of your audience.
Choosing a Template or Starting from Scratch
Webflow offers a variety of templates specifically designed for healthcare companies. These templates can serve as a great starting point, allowing you to customize them to fit your brand. Alternatively, starting from scratch gives you complete control over the design, but it may require more time and effort.
Creating a User-Friendly Navigation
Navigation is key to ensuring a positive user experience. A well-structured menu helps visitors find the information they need quickly. Consider the most common questions or services patients seek and organize your navigation accordingly. Including a search bar can also enhance usability, allowing users to find specific content with ease.
Incorporating Visual Elements
Visual elements play a crucial role in engaging visitors. High-quality images, videos, and infographics can help convey complex information in an easily digestible format. For healthcare websites, using authentic images of staff, facilities, and patients can foster trust and create a welcoming atmosphere. Remember to optimize images for web use to ensure fast loading times.
Utilizing Webflow’s CMS for Content Management
One of the standout features of Webflow is its CMS, which allows for easy management of dynamic content. This is particularly useful for healthcare companies that need to frequently update information about services, staff, or health tips.

Creating Collections for Dynamic Content
Webflow’s CMS collections enable you to create structured content types, such as blog posts, service pages, or team member profiles. This organization makes it easy to update content without needing to redesign pages. For example, a blog collection can be used to share health tips, news, and updates, keeping your audience informed and engaged.
Implementing a Blog for Patient Engagement
A blog can be a powerful tool for healthcare companies, providing valuable information while also improving SEO. Regularly updated blog content helps establish authority in the field and can drive traffic to your website. Topics can range from health advice to updates on new services, ensuring that patients feel connected and informed.
SEO Best Practices for Healthcare Websites
Search engine optimization (SEO) is crucial for ensuring that your healthcare website is discoverable by potential patients. Webflow offers built-in SEO tools that can help optimize your site for search engines.

Keyword Research and Implementation
Identifying the right keywords is the first step in optimizing your website. Focus on terms that your target audience is likely to search for, such as “family doctor near me” or “pediatric services.” Once you have your keywords, incorporate them naturally into your website’s content, including headings, meta descriptions, and alt text for images.
Optimizing Page Speed and Mobile Responsiveness
Page speed is a critical factor in SEO rankings. Webflow’s optimized hosting ensures that your site loads quickly, but it’s also essential to optimize images and limit the use of heavy scripts. Additionally, with more users accessing websites via mobile devices, ensuring your site is responsive is vital for both user experience and SEO.
Enhancing Conversion Rates with Effective Design
Conversion rate optimization (CRO) focuses on turning visitors into patients. A well-designed website can significantly impact conversion rates by guiding users toward taking desired actions.
Clear Calls to Action (CTAs)
Every page on your website should have a clear call to action. Whether it’s scheduling an appointment, signing up for a newsletter, or contacting your office, CTAs should be prominent and easy to find. Use contrasting colors and compelling language to draw attention to these buttons.
Building Trust with Testimonials and Reviews
In the healthcare industry, trust is paramount. Including patient testimonials and reviews on your website can help build credibility and encourage potential patients to choose your services. Consider creating a dedicated testimonials page or incorporating them throughout the site to enhance trustworthiness.
Testing and Launching Your Website
Before launching your website, thorough testing is essential. This ensures that all elements function correctly and that the user experience is seamless.
Conducting Usability Testing
Usability testing involves gathering feedback from real users as they navigate your site. This can help identify any issues or areas for improvement. Consider asking a diverse group of individuals to test the site, as different perspectives can uncover unique insights.
Monitoring Performance Post-Launch
Once your website is live, monitoring its performance is crucial. Utilize tools like Google Analytics to track visitor behavior, page views, and conversion rates. This data can provide valuable insights into what’s working and what may need adjustment over time.
Continual Improvement and Updates
Building a website is not a one-time task; it requires ongoing maintenance and updates. Regularly review your content, update services, and keep your blog active to ensure that your site remains relevant and engaging.
Staying Current with Healthcare Trends
The healthcare industry is constantly evolving, and your website should reflect the latest trends and information. Stay informed about new services, technologies, and patient needs to keep your content fresh and relevant.
Gathering Feedback for Future Improvements
Encouraging patient feedback can provide valuable insights into how your website is performing. Consider implementing surveys or feedback forms to gather input from users. This information can guide future updates and improvements, ensuring that your website continues to meet the needs of your audience.
Conclusion
Building a website for a healthcare company in Webflow offers a unique opportunity to create a user-friendly, informative, and engaging online presence. By leveraging the platform’s CMS capabilities, SEO tools, and design flexibility, healthcare providers can effectively connect with patients and enhance their digital footprint. Remember, a well-designed website is not just a digital brochure; it’s a vital tool for patient engagement and service delivery. With careful planning, attention to detail, and a commitment to continual improvement, your healthcare website can thrive in the digital age.
Ready to Elevate Your Healthcare Website?
If you're inspired to transform your healthcare company's digital presence with a high-performance, SEO-optimized Webflow website, look no further. I'm Karina Slizova, a dedicated Freelance Web Designer and Webflow Developer with a track record of crafting websites that turn users into clients. Specializing in no-code solutions for various industries, I'm here to help you build a website that's not only visually stunning but also strategically aligned with your business goals. Ready to get started? Schedule a call with me today and let's create a website that stands out in the healthcare industry.

👋 I'm Karina Slizova — a Webflow designer and developer specializing in websites for construction, agriculture, real estate, and architecture companies.
If you're looking to build a website like this and hire a Webflow designer — let's talk.